vConsole介绍
vConsole是一个轻量、可拓展、针对手机网页的前端开发者调试面板。

使用vConsole的项目可以让手机上的Web浏览器,拥有类似PC调试工具的能力。
正常情况下使用vConsole需要修改项目代码并重新发布。
vConsole官方介绍(https://github.com/Tencent/vConsole)
FreeHttp介绍
FreeHttp是一个Fiddler插件,借助FreeHttp您可按照您自己的设定任意修改http请求或响应报文

FreeHttp介绍(https://www.cnblogs.com/lulianqi/p/10428551.html)
现实需求是真实运行在手机移动端的Web应用往往有许多兼容性问题。当遇到问题时我们需要在手机上对这些web应用进行调试,直接使用vConsole可以满足需求。
不过直接使用还有许多限制
1:线上环境一般情况不会部署vConsole,如果是线上系统才会出现的问题将会不便于调试。
2:我们可能对当前系统没有完全的控制权限(比如你在调试的web网站其他公司的),我们没有办法修改项目并发布为其直接添加vConsole。
这个时候可以通过FreeHttp直接修改Web应用首页HTML,在不用提交任何代码也不用对系统做任何发布操作的情况下对当前页面添加vConsole,实现现场调试。
使用FreeHttp只需要将调试设备连接Fiddler代理即可,对手机浏览器及微信公众号应用都是有效的
具体操作
下面以移动淘宝为例说明操作过程

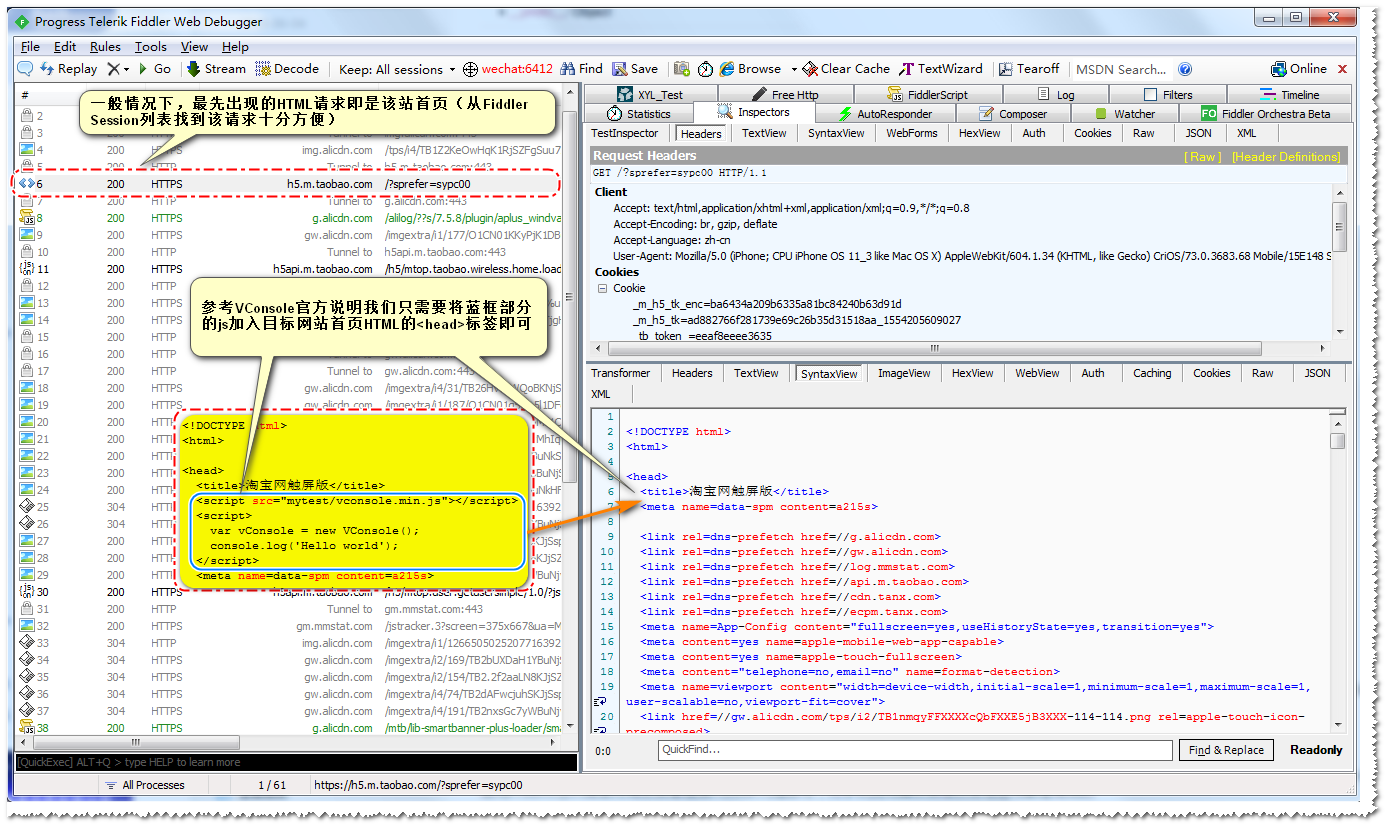
将手机连接filddle代理,使用手机浏览器进入淘宝网,在filddle左侧session列表我们很容易找到taobao的首页HTML
根据vConsole官方的说明我们只需要将以下js加入HTML的标签即可
<script src="mytest/vconsole.min.js"></script> <script> var vConsole = new VConsole(); console.log('Hello world'); </script>
注意添加以上js后,首页html会请求上面src中的vconsole.min.js,后面我们会说明如何使用FreeHttp返回vconsole.min.js(并不需要您有一个真实的服务地址返回vconsole.min.js)
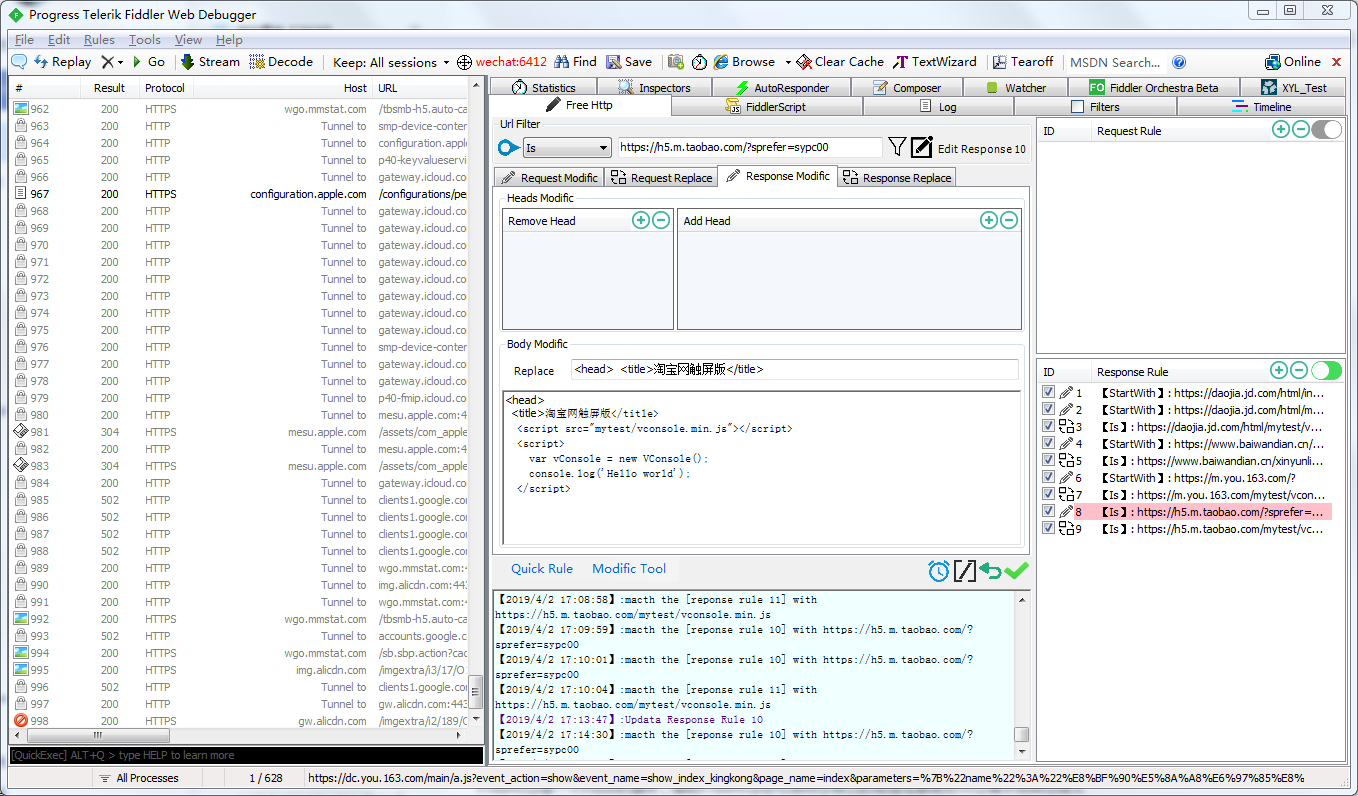
使用FreeHttp添加一条Response Modific规则

FreeHttp的安装见(https://www.cnblogs.com/lulianqi/p/10428551.html#_label0_1 里面同样有FreeHttp的详细使用说明,不过篇幅比较长如果感兴趣可以后面慢慢看,本篇使用到的内容下面都会单独说明)
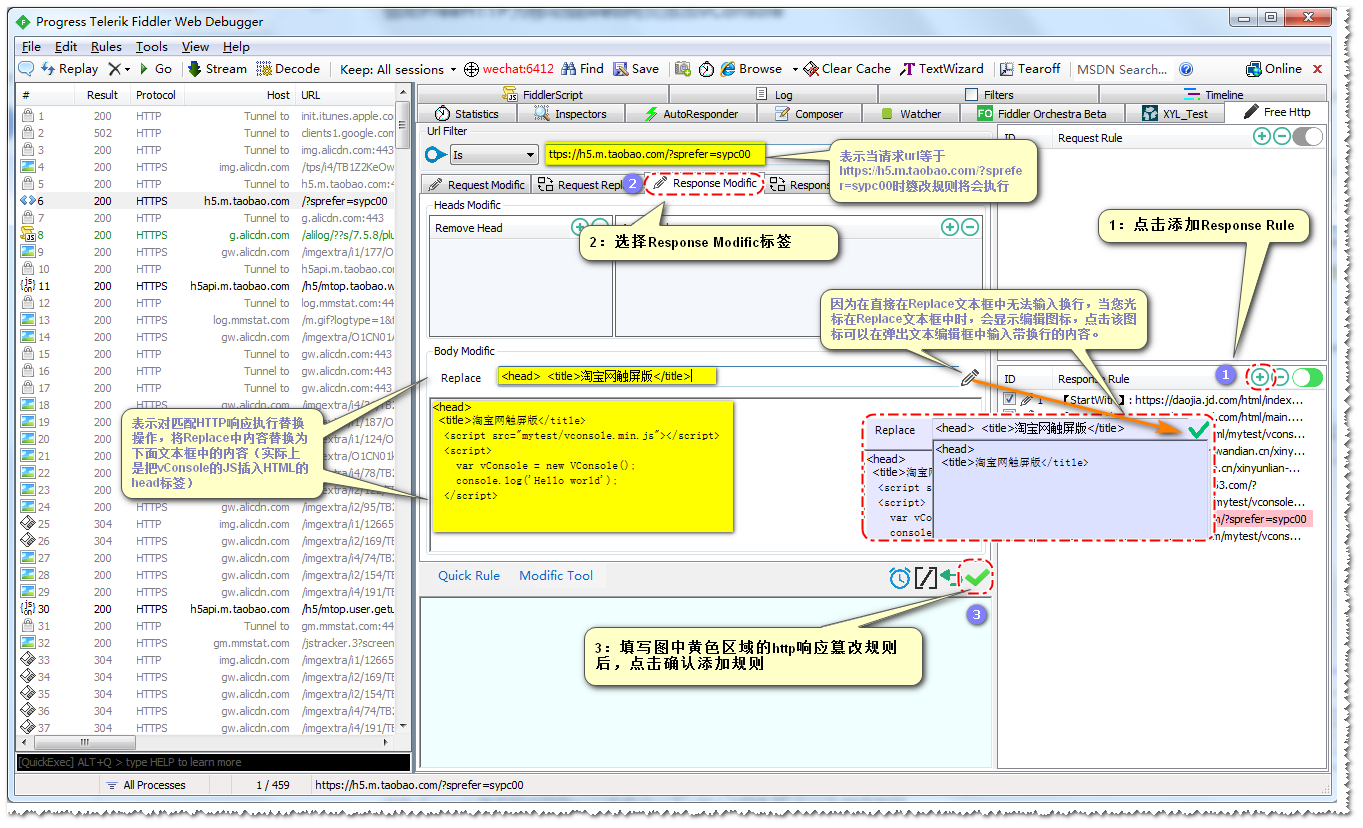
FreeHttp扩展插件安装完成后,在Fiddler切换到FreeHttp选项卡,按图中表示的1,2,3步骤添加一条Response Modific规则
Response Modific规则会对指定请求执行您想要的篡改,把js插入HTML (实际过程类似一次中间人攻击)
添加一条Response Replace规则

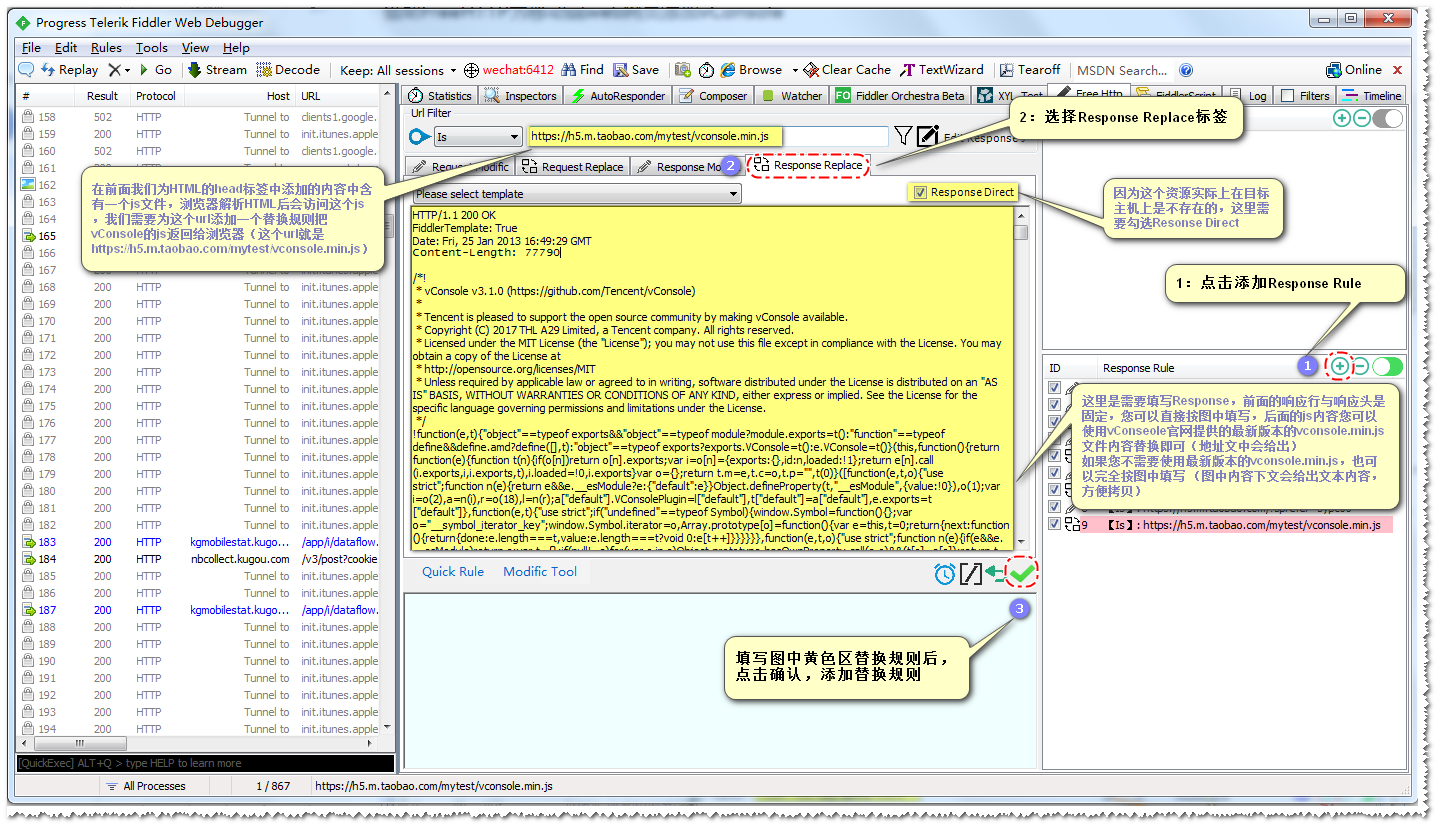
在前面我们的Response Modific规则为HTML的head标签中添加的内容中引用了vconsole.min.js文件,浏览器解析HTML后会访问这个js。而实际上这个资源并不存在,我们需要为这个url添加一个替换规则把vConsole的js返回给浏览器(这个url就是https://h5.m.taobao.com/mytest/vconsole.min.js)。该替换规则会让浏览器可以正常访问这个url。
在FreeHttp选项卡,按图中表示的1,2,3步骤添加一条Response Replace规则
vconsole.min.js官方的最新版本(https://github.com/WechatFE/vConsole/releases/latest) 在压缩包中您可以找到vconsole.min.js
如果不需要使用最新版本的vconsole,您可以直接使用下面内容填写在Respose编辑框中(已经包含了请求行和请求头,点开View Response复制里面内容直接使用)
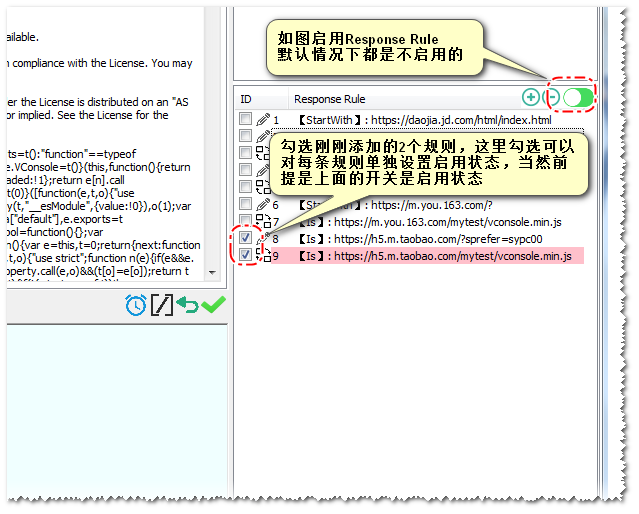
启用Response Rule

如上图设置启用刚刚添加的Response Rule
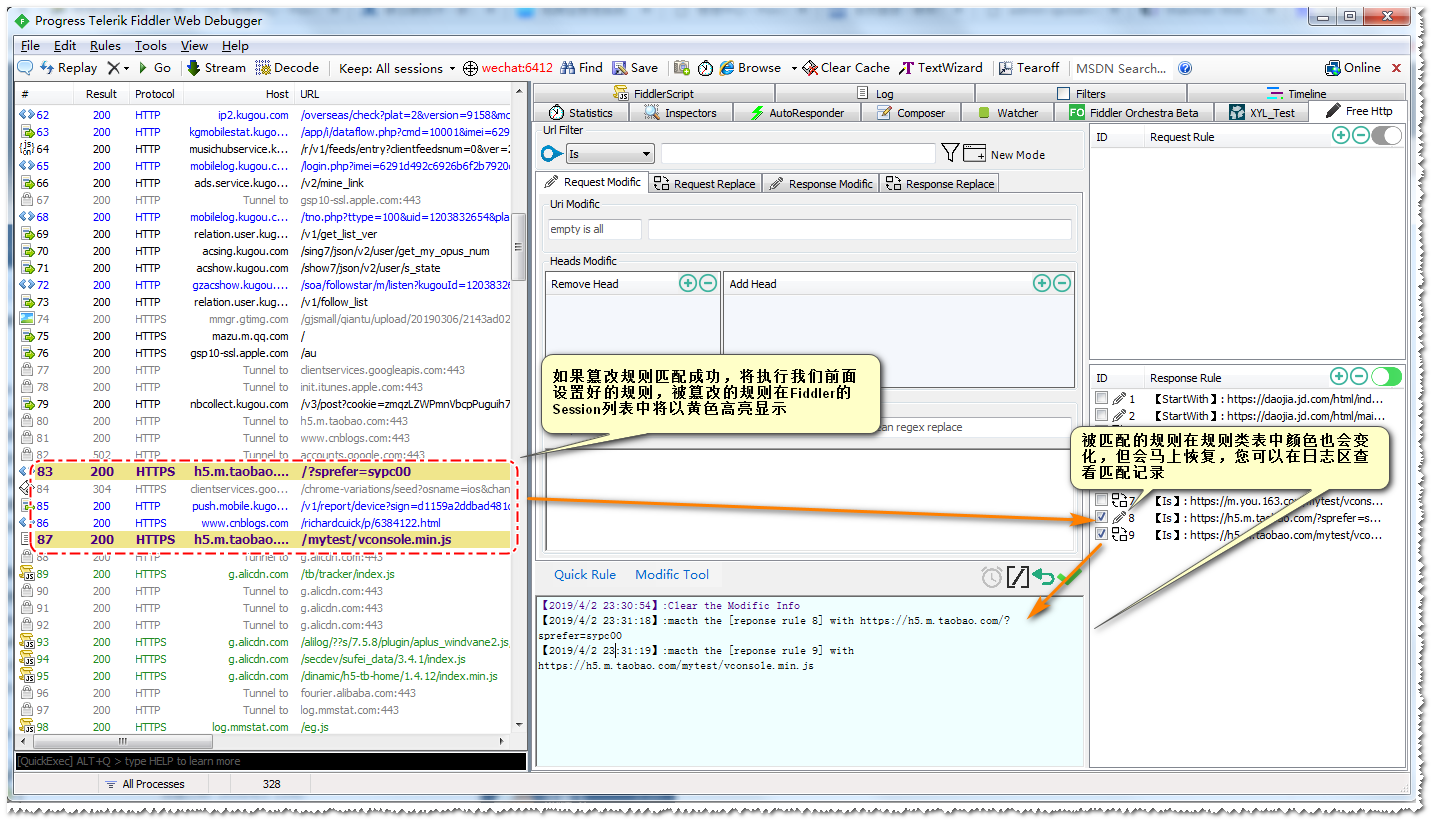
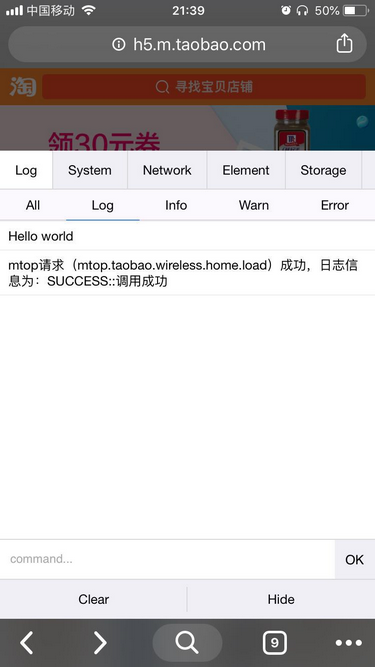
在手机上刷新taobao页面查看效果

如果您没有看到上面的效果,您需要检查前面FreeHttp规则设置是否正确
如果一切正常您可以看到您手机上的taobao页面出现了vConsole的图标,现在即可以直接在的taobao上使用vConsole的功能
而我们其实并没有发布过任何线上工程,现在我们已经为线上web版手机taobao添加了vConsole


使用同样的步骤借助FreeHttp我们可以为任何我们需要调试的网站添加vConsole,无论我们是不是对网站拥有发布的权限
下面是对网易严选商城微信公众号版本添加vConsole的效果图。